


Enhancing User Experience Across Devices
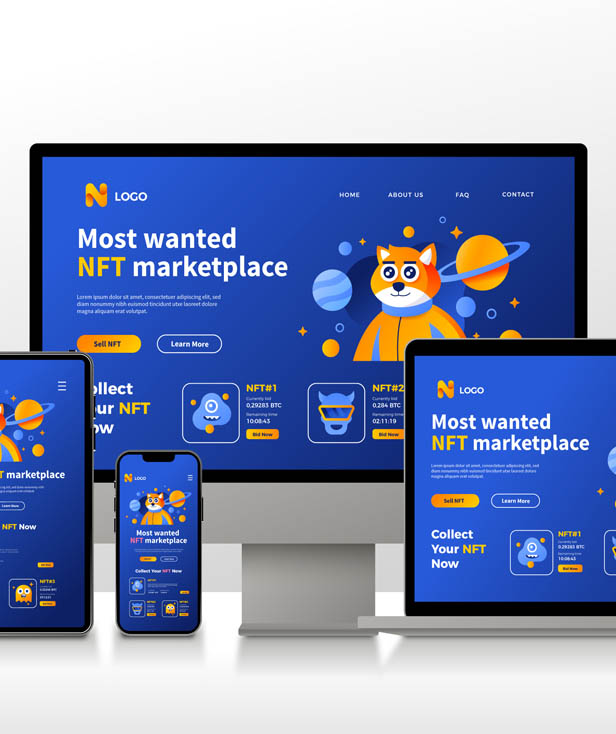
In the digital age, where smartphones, tablets, laptops, and desktop computers coexist as our primary gateways to the internet, having a responsive website design is not just a trend – it's a necessity. A responsive website adapts seamlessly to various screen sizes and devices, ensuring that your users have an optimal experience, regardless of how they access your site. In this article, we delve into the world of responsive web design, exploring its importance, key principles, benefits, and how it can elevate your online presence.
Understanding Responsive Website Design
Responsive web design is a design approach that focuses on creating websites that respond to the user's behavior and environment based on screen size, platform, and orientation. In essence, it means that your website will look and function beautifully whether it's viewed on a tiny smartphone screen, a mid-sized tablet, or a large desktop monitor.
The primary goal of responsive web design is to enhance the user experience. When visitors can easily navigate and interact with your site on any device, they are more likely to stay longer, engage with your content, and convert into customers.
Search engines, especially Google, favor responsive websites. They consider mobile-friendliness as a ranking factor. A responsive design can help improve your search engine ranking, making it easier for potential customers to find you.
Maintaining a single responsive website is more cost-effective than managing multiple versions of your site (e.g., a mobile site and a desktop site). It reduces development and maintenance expenses.
With the proliferation of mobile devices, a significant portion of web traffic comes from smartphones and tablets. Having a responsive website ensures you don't miss out on this growing audience.
A responsive website reduces the likelihood of users bouncing off your site due to poor mobile experience. When visitors find your site user-friendly, they are more likely to explore its content.
Implementing responsive design can be complex, especially for existing websites. It may require a significant overhaul of your site's code and structure.
Instead of fixed-width layouts, use relative units like percentages for elements, allowing them to adapt to different screen sizes.
Employ CSS techniques to ensure images and media scale appropriately to fit various screens without losing quality.
Use CSS media queries to apply different styles and layouts based on the user's device characteristics, such as screen width.
Start designing for mobile screens first, then progressively enhance the design for larger screens. This ensures a solid mobile experience.
Include a viewport meta tag in your HTML to control how your site is displayed on different devices.
On smaller screens, prioritize essential content and features to ensure a streamlined user experience.
A responsive website guarantees that your site will function smoothly on all devices, reducing compatibility issues and providing a consistent user experience.
Responsive designs often load faster on mobile devices, which is crucial for retaining users' interest.
When users can easily navigate and interact with your site on any device, they are more likely to convert into customers, subscribers, or leads.
Tracking user behaviour and engagement becomes more straightforward when you have a single responsive site.
As new devices with varying screen sizes and resolutions emerge, a responsive design ensures your website remains relevant.
Many web development frameworks, like Bootstrap and Foundation, offer responsive design capabilities. Using these can speed up development.
Responsive website design is an approach that ensures a website's layout and content adapt to various screen sizes and devices, providing an optimal user experience on smartphones, tablets, and desktops.
Responsive design is crucial because it ensures that your website looks and functions well on all devices, improving user satisfaction, SEO rankings, and overall accessibility.
Responsive design uses CSS media queries to detect the screen size and adjust the layout, images, and content accordingly. It may also involve using flexible grids and responsive images.
Yes, responsive design is about optimizing a website for various screens, while mobile apps are standalone applications designed for specific platforms (e.g., iOS or Android).
When implemented correctly, responsive websites should not load slower. Proper optimization and image compression can help maintain fast load times.
Yes, responsive design is beneficial for SEO. Google recommends it as it improves user experience and ensures consistent content across devices, which can positively affect search rankings.
Yes, most existing websites can be made responsive through redesign and development, updating the code and layout to be adaptive.
The cost of a responsive website can vary, but it is generally considered a good investment due to its benefits. Costs depend on the complexity of the project and specific design requirements.
Responsive design is suitable for most websites. However, for complex web applications, native mobile apps might be a better choice.
You can test your website's responsiveness by manually resizing your browser window or using various online tools and emulators that simulate different device screens.